CSS "Flex Box" と "Grid Layout" の比較
記事の背景
2B向けに公開している自社サービスの管理画面のデザインをリニューアルすることになり、CSSも抜本的に変えることになりました。
今まで横並びのレイアウトにはfloatを使い構成していた部分が多かったのですが、
リニューアルに伴い Flex BoxやGrid Layoutを利用して書き換えていくことになりました。
記事の内容
今回の記事では、2つの特徴を併せて紹介します。
これを機に2つのレイアウト設定の特徴や違いを捉え適材適所で使っていけたらなと思います。
サポート状況
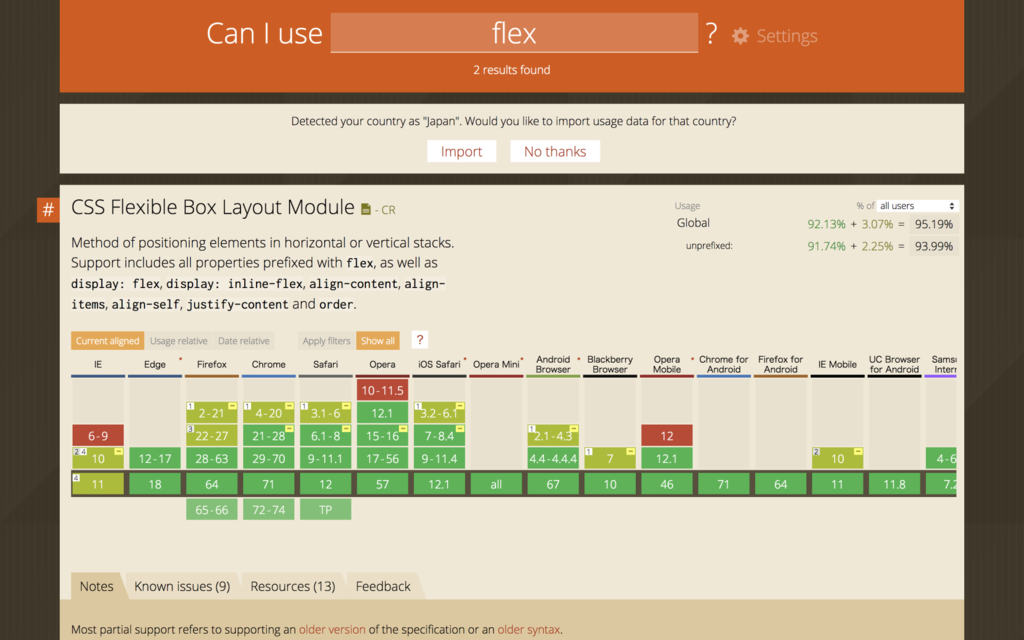
Flex Box

- Flex Boxはほとんどのバージョンのブラウザで使用可能となっています(95%)
Grid Layout
 https://caniuse.com/#search=grid
https://caniuse.com/#search=grid
- 十分なサポート状況とは言えない状況です(88%)
整列レイアウトの基本的な書き方

(html)
<div class="container"> <div class="item1">item1</div> <div class="item2">item2</div> <div class="item3">item3</div> </div>
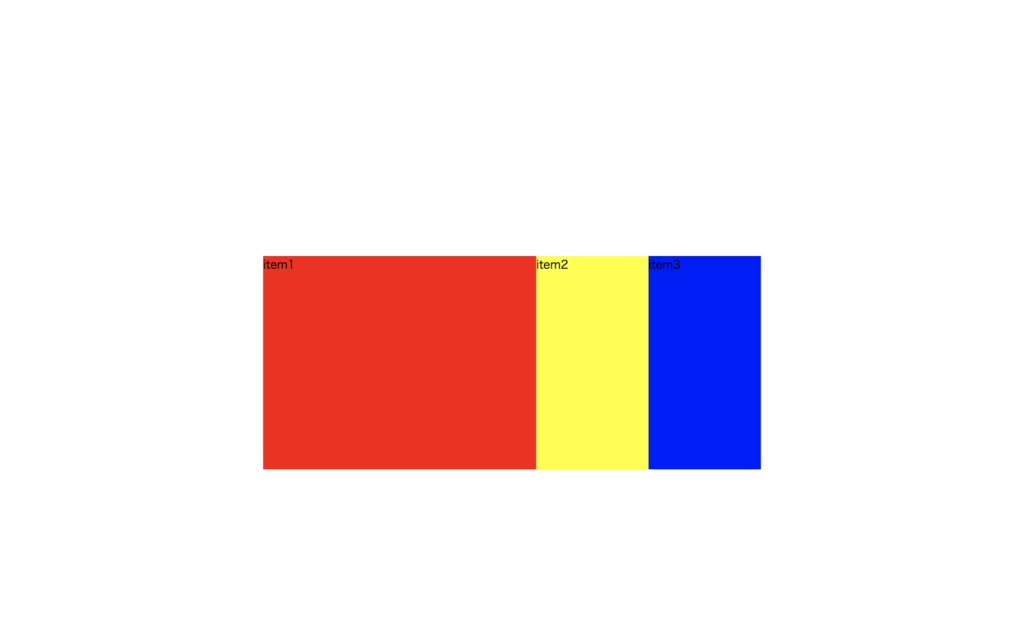
Flex Box
.container { # Flexコンテナの生成 display: flex; } .item1 { # アイテムがサイズ指定を行なっている flex-grow: 3; background-color: #ff0000; } .item2 { # アイテムがサイズ指定を行なっている flex-grow: 1; background-color: #ffff00; } .item3 { # アイテムがサイズ指定を行なっている flex-grow: 1; background-color: #0000ff; }
Grid Layout
.container { # Gridコンテナの生成 display: grid; # コンテナがアイテムのサイズを指定している grid-template-columns: 3fr 1fr 1fr; } .item1 { grid-column: 1; background-color: #ff0000; } .item2 { grid-column: 2; background-color: #ffff00; } .item3 { grid-column: 3; background-color: #0000ff; }
特徴
Flex Box
アイテムベースであり、各々の要素で割合や幅を指定することができます。
- 逆に言えば、各々のアイテムのサイズを読み取ってからレイアウトを行うため、読み込みが遅くなる場合があります。
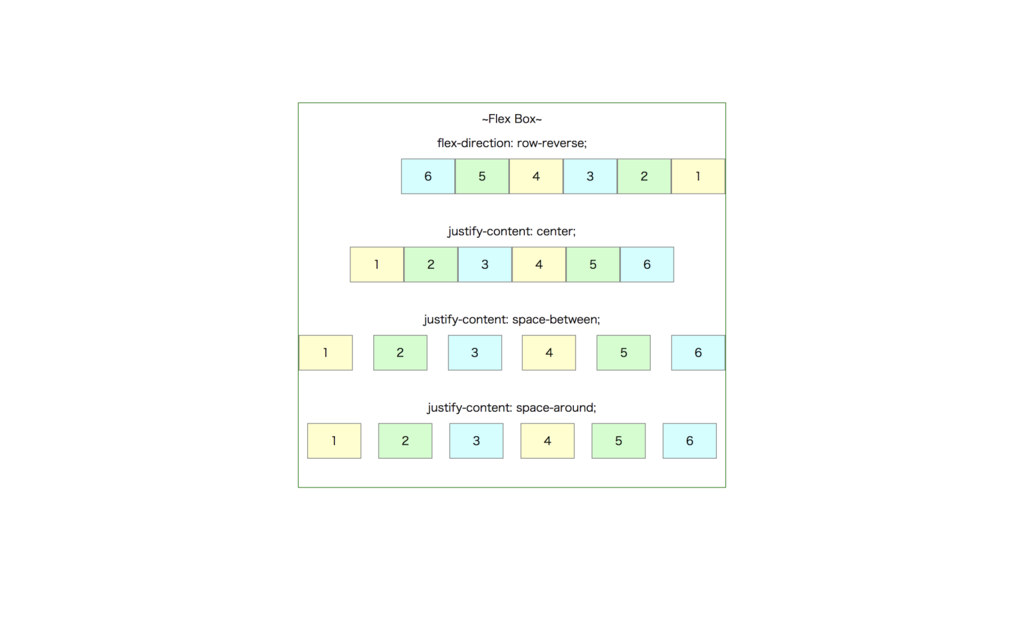
1次元の整列において、豊富なオプションを設定することができます。
- 整列する方向や整列順、整列の折り返しの挙動、整列した要素の伸縮etc...
(例)

Grid Layout
コンテナベースであり、コンテナ要素が要素の割合や幅を指定することができます。
- 先にアイテムのサイズを指定してしまうため、読み込みが早くなります。
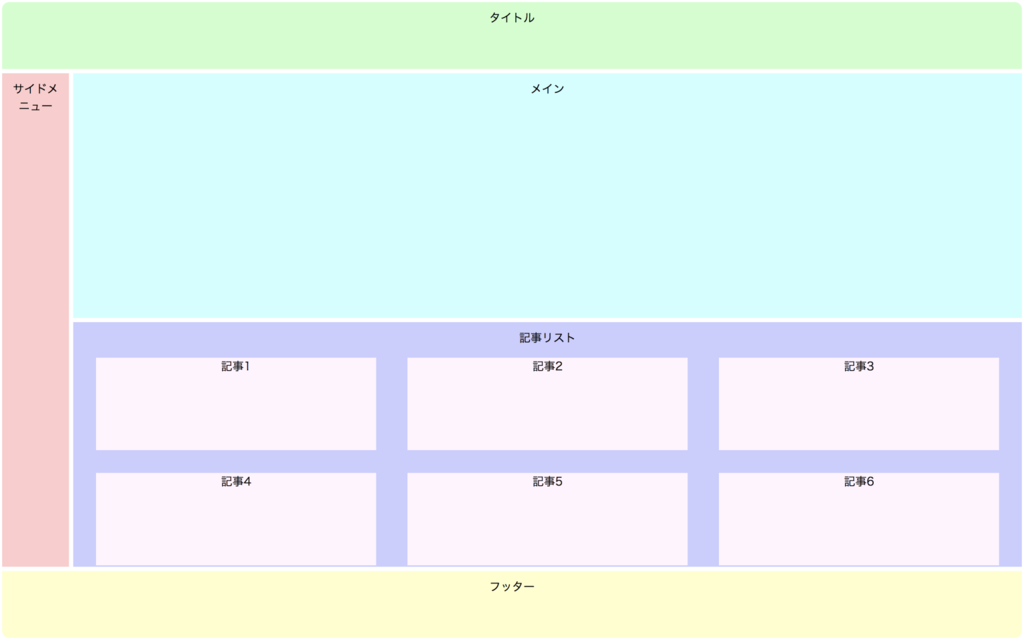
二次元以上の整列に対応しており、ページ全体のレイアウトを設定することにも適しています。
- 各行と列に対して、親要素で一括で振り幅を指定できます。
- 格子状にレイアウトをしていく場合にとても強く、横並びを実装するというよりも、全体的なレイアウトを決める上でgridは最適です。

<body> <h1>タイトル</h1> <main>メイン</main> <div id='articles'>記事リスト <div class='blue'> <article>記事1</article> <article>記事2</article> <article>記事3</article> <article>記事4</article> <article>記事5</article> <article>記事6</article> </div> </div> <menu>サイドメニュー</menu> <footer>フッター</footer> </body>
body { display: grid; grid-template-rows: 100px 1fr 1fr 100px; grid-template-columns: 100px 1fr; grid-template-areas: "title title" "menu main" "menu articles" "footer footer"; } h1 { grid-area: title; } main { grid-area: main; } #articles { grid-area: articles; } menu { grid-area: menu; } footer { grid-area: footer; } #articles div { /* flex */ display: flex; justify-content: space-around; align-content: space-around; flex-wrap: wrap; }
補足
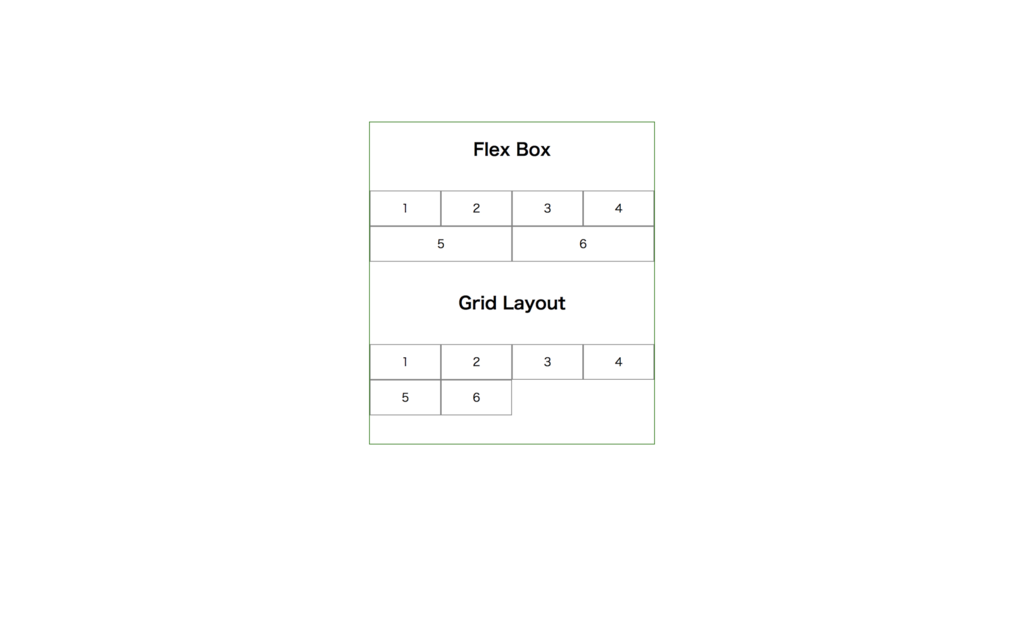
- 整列させている要素が、横幅をはみ出して改行された時の挙動が違います。なので、レイアウトを指定されている場合は注意が必要です。


まとめ
| 項目\Layout | Flex Box | Grid Layout |
|---|---|---|
| サポートしているブラウザ | 多い | 少ない |
| サイズ設定 | アイテム | コンテナ |
| 長所 | 1次元整列 | 2次元以上の整列(ページ全体のレイアウト) |